サイトを立ち上げよう(その1:費用と環境について)
サイトを立ち上げよう(その2:GCPでサーバー構築)
サイトを立ち上げよう(その3:GCPでの設定)
サイトを立ち上げよう(その4:GCP|静的IPアドレスの設定)
サイトを立ち上げよう(その5:独自ドメインの設定|Google Domains)
サイトを立ち上げよう(その6:SSLの設定|Cloudflare)←イマココ

前回の記事にて、サイトが確認できるまでの設定が完了しました。
これがないと「安全なページではありません」のような表示がでたり、表示されなかったりします。
今回、Google Domains及びGCPをCloudflareに紐付けしSSL証明の設定を行います。
初めての試みでしたので、先人たちの知恵を借りつつやってみました。
SSL証明というのは基本的に有償ですので驚き!Cloudflareは無償でSSL証明の申請が可能です。
SSLの設定(Cloudflare・Google Domains)
まずはCloudflareの会員登録
会員登録していない方はまずこちらから↓
Cloudflareトップページ>>
右上に表示されている「サインアップ」から登録してください。会員登録済みの方はログインです。

サイトのドメインを登録
会員登録(ログイン)が完了したら、自分の所有しているサイトのドメインを登録しましょう。

「Website」ページにて、『サイトを追加』をクリックしてください。

上記のページになると思いますので、こちらにドメインを入力し「サイトを追加」をクリックします。
(URLの[https://sabox.day/]のうち、[sabox.day]のみを登録しますよ)

プランを選択します。無料で大丈夫です。

※上記画像の「ネームサーバーを確認する」はGoogle Domainsにてネームサーバーの置き換え完了後に押します。
このCloudflareのページ情報は開いたまま、Google Domainsを開いてください。
Google Domainsでネームサーバーを置き換える
Google Domainsを開いてなければページを開いてください。
Google Domainsはこちら>>
トップページ右上「マイドメイン」→マイドメイン:使用するドメインの「管理」→サイドメニュー:DNSと選択して貰えれば下記の表示画面になると思います。

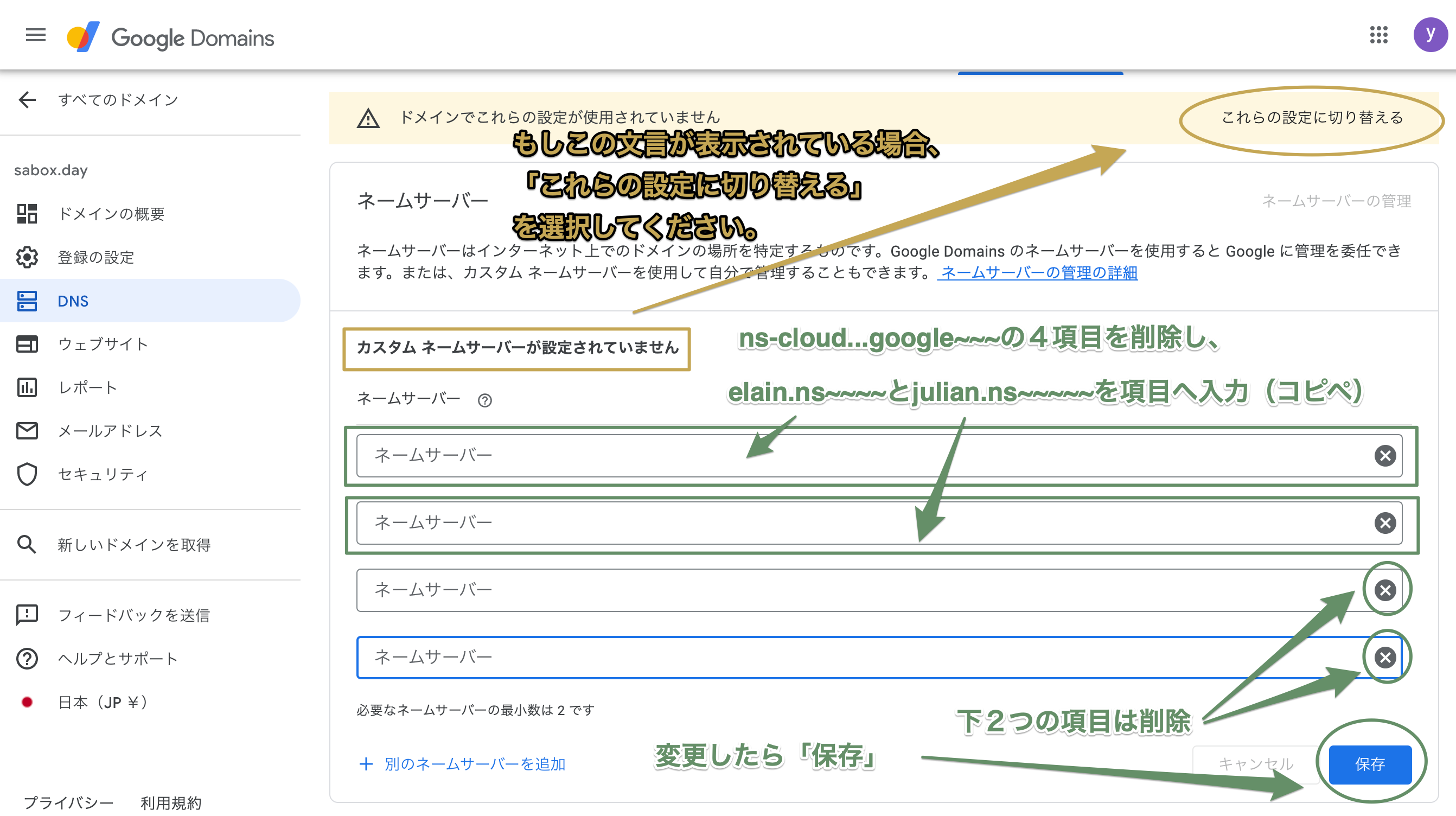
①サイドメニュー:DNS→②カスタムネームサーバー→③ネームサーバーの管理と選択してください。

サイトを立ち上げようその5を見ていただいて順にやって頂いてる場合は必要ないかと思いますが、「カスタムネームサーバーが設定されていません」などの文字が表示されている際はデフォルトのネームサーバーの設定になっていますので、「これらの設定に切り替える」を選択してください。
ネームサーバーの部分に「ns-cloud~~google~~」といったもの4つの項目に入力されていると思いますので削除してください。
その後、Cloudflareにて指定のあった「elain.ns~~」と「julian.ns」の2つを1つずつ項目へ追加してください。
変更したら「保存」を押して完了です。
Cloudflareで更新する

Cloudflareにて開いてたページの「ネームサーバーを確認する」をクリックし更新してください。
反映まで少し時間がかかります。(画像に記載がありますが、流石に24時間は必要ないと思います。。。。)
自分は30分後ぐらいに確認したら反映していました。
サイトを確認してみよう
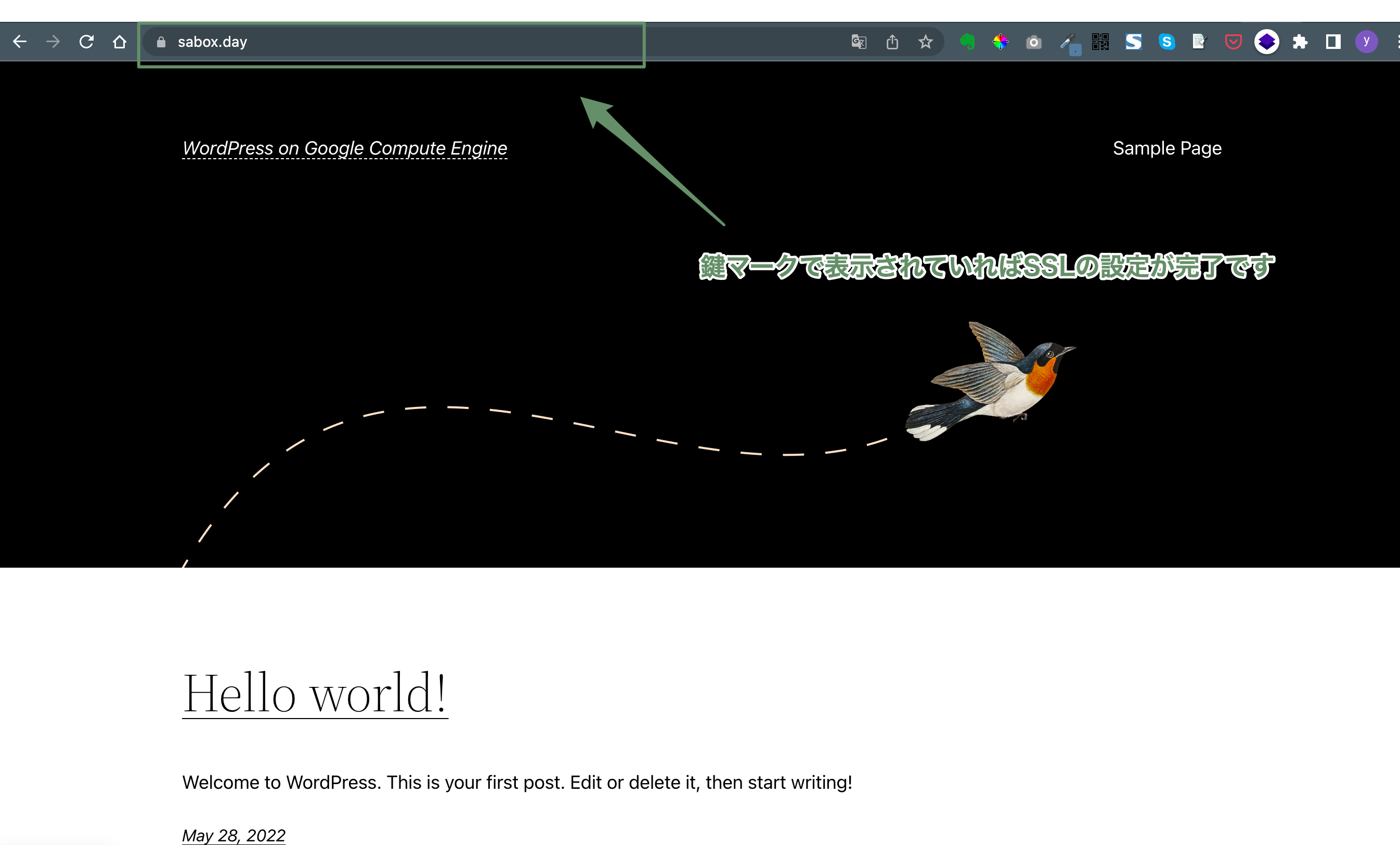
少し時間を置いて自分のドメインをURLに入れ確認してみましょう。
ドメインのみ入れるか、「https://自分のドメイン」をURLの枠に入力し更新してみてください。
例:当サイトなら、 sabox.day か https://sabox.dayです。※ドメインのみで入力し、https://sabox.dayになってしまったらSSLが反映できていません。

上記の画像のようにURL欄に鍵マークが表示されていればOKです。
wordpress管理画面でURLの変更
管理画面を開き、サイドメニューより「設定」>「一般」を選択。
「WordPress アドレス(URL)」と「サイトアドレス(URL)」が現在は『http://自分のドメイン』になっていると思いますので設定した『https://自分のドメイン』へ変更してください。
例:当サイトの場合、https://sabox.day → https://sabox.day
これでサイトの設定は完了になります。
お疲れさまでした!!
今後、wordpressのテーマを実装して運用までも記事にて書きますね。
サイトを立ち上げよう(その1:費用と環境について)
サイトを立ち上げよう(その2:GCPでサーバー構築)
サイトを立ち上げよう(その3:GCPでの設定)
サイトを立ち上げよう(その4:GCP|静的IPアドレスの設定)
サイトを立ち上げよう(その5:独自ドメインの設定|Google Domains)
サイトを立ち上げよう(その6:SSLの設定|Cloudflare)←お疲れさまでした!

藤吉と申します。
Kemablogというブログを運営しております。
早速ですが、サイトを閲覧させていただきました!
ちょっと、、、クオリティー高すぎです。
Javaとか組み込んでいるんですか!?
僕はまだ初心者なのでわからないですが、
切り替え機能(?)を導入できている点、
とりあえず “すごい”ということだけわかりました(笑)
藤吉さん
コメントありがとうございます!
褒めていただき嬉しいです。
でも、このクオリティは有料のテンプレートだからですよ汗
画像と文章を貼り付けるだけで綺麗に出来上がってしまうのです