まずは自分のサーバーを借りないと話になりません。
サーバーはサイトに必要な素材や情報などを保管する格納場所です。
今回は初めてGCP(Google Cloud Platform)を利用しました。
全然設定方法がわからず先人たちのサイトを確認しながら地道に設定していきました。
正直、ここがもっとも苦労しました。。。。。
サイトを立ち上げよう(その1:費用と環境について)
サイトを立ち上げよう(その2:GCPでサーバー構築)←イマココ
サイトを立ち上げよう(その3:GCPでの設定)
サイトを立ち上げよう(その4:GCP|静的IPアドレスの設定)
サイトを立ち上げよう(その5:独自ドメインの設定|Google Domains)
サイトを立ち上げよう(その6:SSLの設定|Cloudflare)
GCP利用方法・Googleアカウントを作成
前提条件
Googleアカウントは持っていますか?「******@gmail.com」というメールアドレスを持っていれば大丈夫です。
持っていない方はまず下記URLからアカウントを作成してください。
Googleアカウント作成はこちら≫
アカウント作成後 or 持っていれば次へ↓
GCP(Google Cloud Platform)を利用する
下記URLへ遷移してください。
Google Cloud Platformへ
初回ログイン時は利用規約に承諾が必要かも。
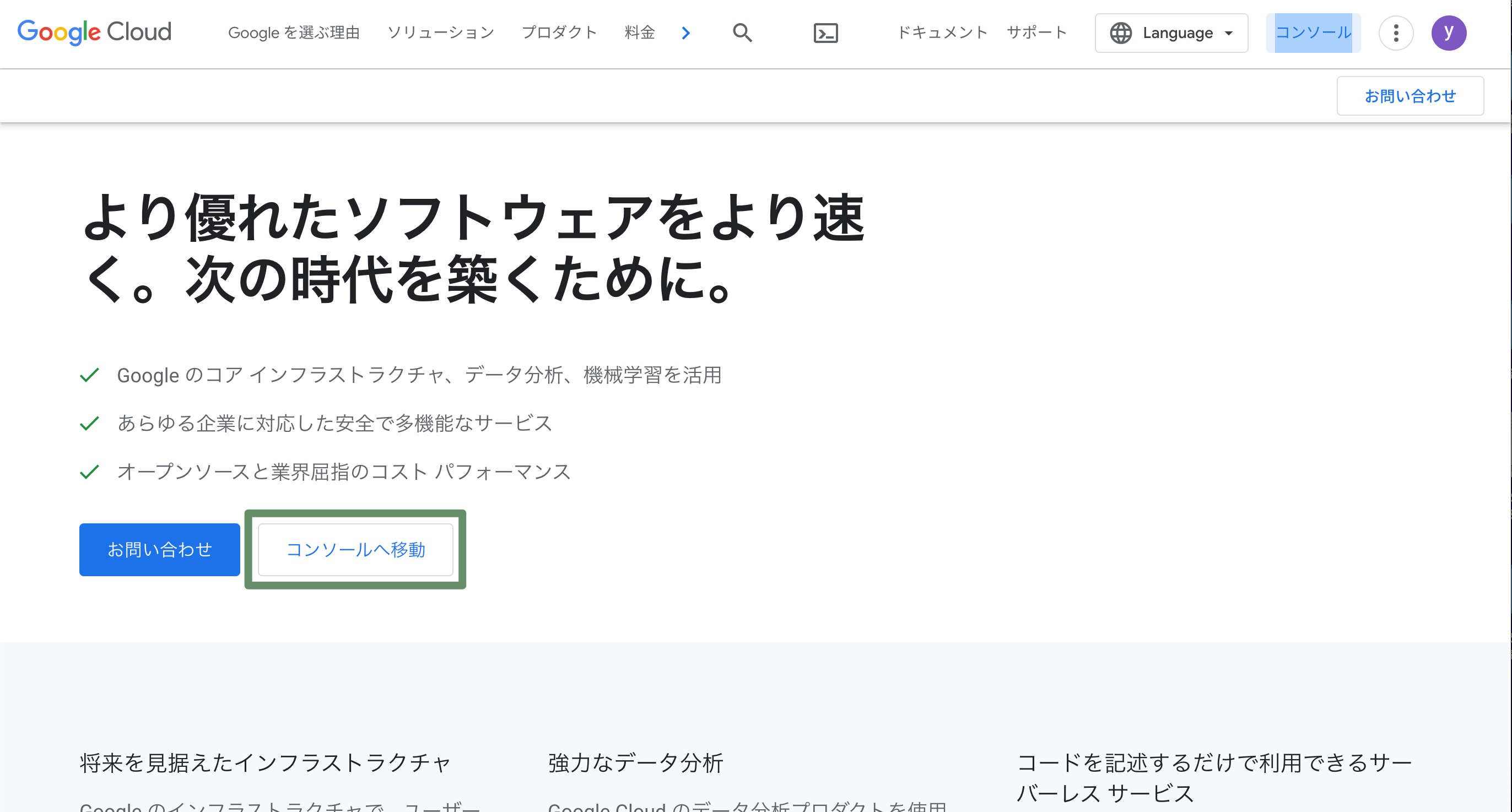
その後、画面表示になると思いますので「コンソールへ移動」をクリック。

マーケットプレイスで「wordpress」をダウンロード
サーバーエンジニアでもない限りサーバーに必要なシステムを一つずつ実装して設定をしていく〜なんてことはできないと思います。
GCP(Google Cloud Platform)には「マーケットプレイス」という制作に必要なものがパッケージングされて提供されているサービスがありますのでそちらを利用します。
ここで「wordpress」をダウンロードします。

- メニュー(「三」←ハンバーガーメニューと言います)をクリック
- 「マーケットプレイス」をクリック。ページへ遷移します。
※よく使う項目はピン留めしておくと「固定済み」項目へ表示され探す手間が省けるので便利です。
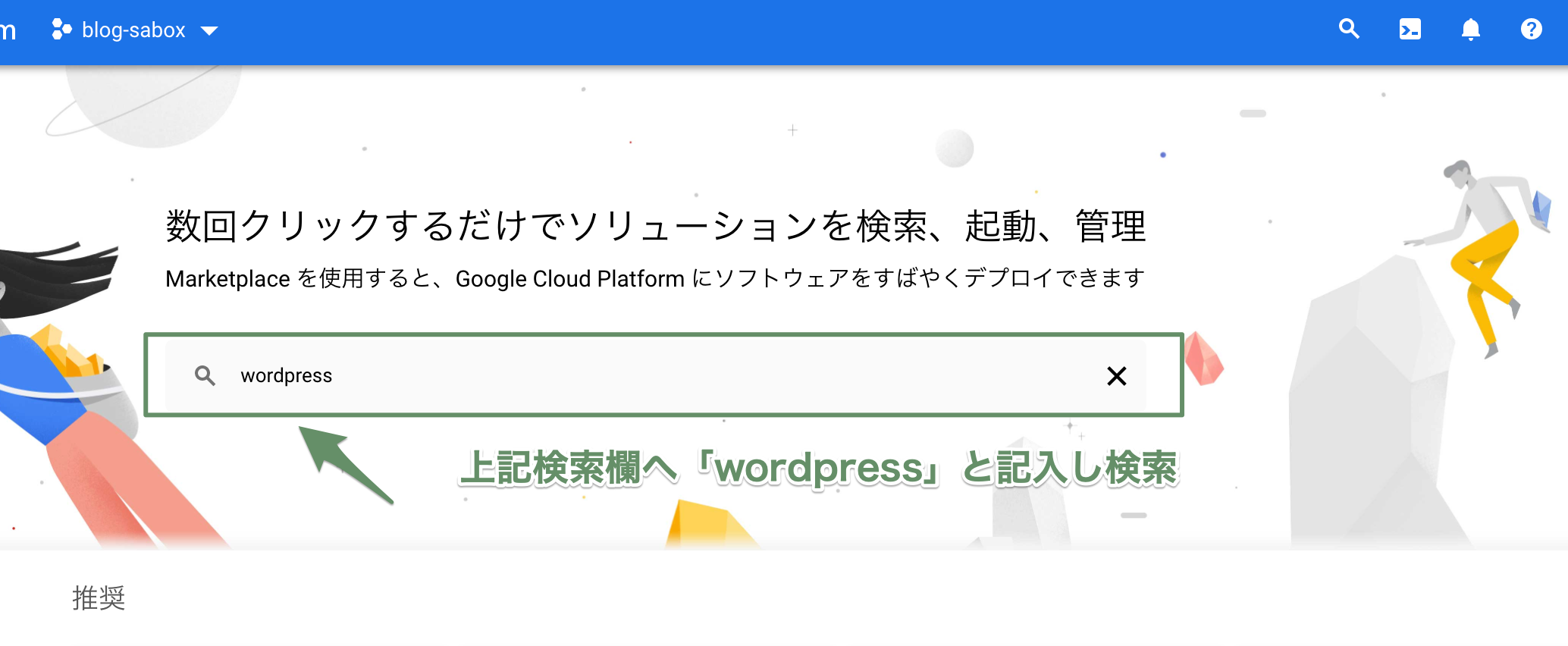
「マーケットプレイス」ページの検索欄へ『wordpress』と記入し検索してください。


- 検索欄へ「wordpress」と記入し検索。
- 表示されたwordpress関連のものの中から黒いマークの「WordPress」をクリック
※「Multisite」の方ではないので注意!

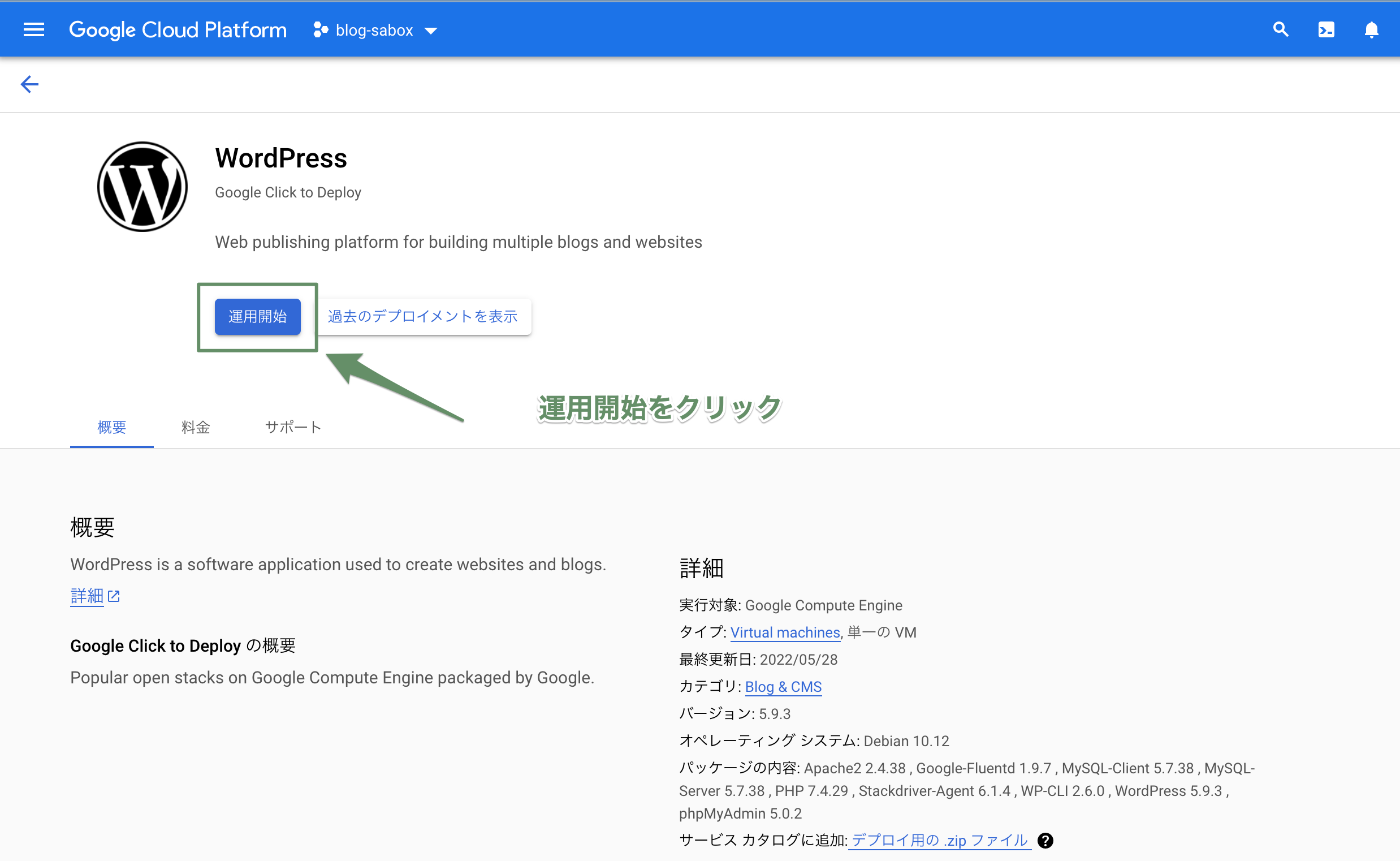
運用開始をクリックでOKです。
この後設定を行います
「運用開始」を選択後、すぐwordpressが実装され利用できるわけではありません。
いろいろと設定が必要になります。
次回は設定からの記事です。
サイトを立ち上げよう(その1:費用と環境について)
サイトを立ち上げよう(その2:GCPでサーバー構築)←イマココ
サイトを立ち上げよう(その3:GCPでの設定)
サイトを立ち上げよう(その4:GCP|静的IPアドレスの設定)
サイトを立ち上げよう(その5:独自ドメインの設定|Google Domains)
サイトを立ち上げよう(その6:SSLの設定|Cloudflare)

コメント