さぼてん家(ち)はContact Form 7のプラグインを利用し、お問合せフォームを作成しています。
ボットのメールがちょくちょく来だしており、今では一日10件以上の迷惑メールが届いてます。
今回の記事は無駄な迷惑メール受信を撃退するため、Google reCAPTCHA V3を実装したところなんと迷惑メールが0件に!
実装も簡単で効果も抜群だったため、実装方法を解説していきます。
google reCAPTCHA V3を実装する前に
◆サイトに実装する前に必要な準備
・google アカウント※アカウントがあることを前提に話を進めていきます
・reCAPTCHAに自身のサイトの登録
〜 reCAPTCHAとは 〜
botによるWebサイトへの攻撃を防ぐため、Googleが提供しているサービスのことです
メリット:スパムメール(迷惑メール)を避けられる
デメリット:サイトやページの表示速度が遅くなる
です。
〜 reCAPTCHA v3とは 〜
以前は画像パネルの選択や文字の入力、「私はロボットではありません」という「人間宣言」のチェックなどで判別していましたが、V3はそういったアクションが一切必要がないため、ユーザーに負担が無いことがメリット。 設置したページで人間かボットかを自動で判別してくれるようです。

自動で判別してくれるのは嬉しい。チェックを入れるワンアクションは地味に面倒でした。

しかも基本無料(1ヶ月に100万回のリクエストまで無料との事)なんだって。
google reCAPTCHA V3で自身のサイトを登録
登録方法
まずは下記URLをクリックし、自身のサイトを登録してください。
◆google reCAPTCHA V3 サイト登録画面
https://www.google.com/recaptcha/admin/create

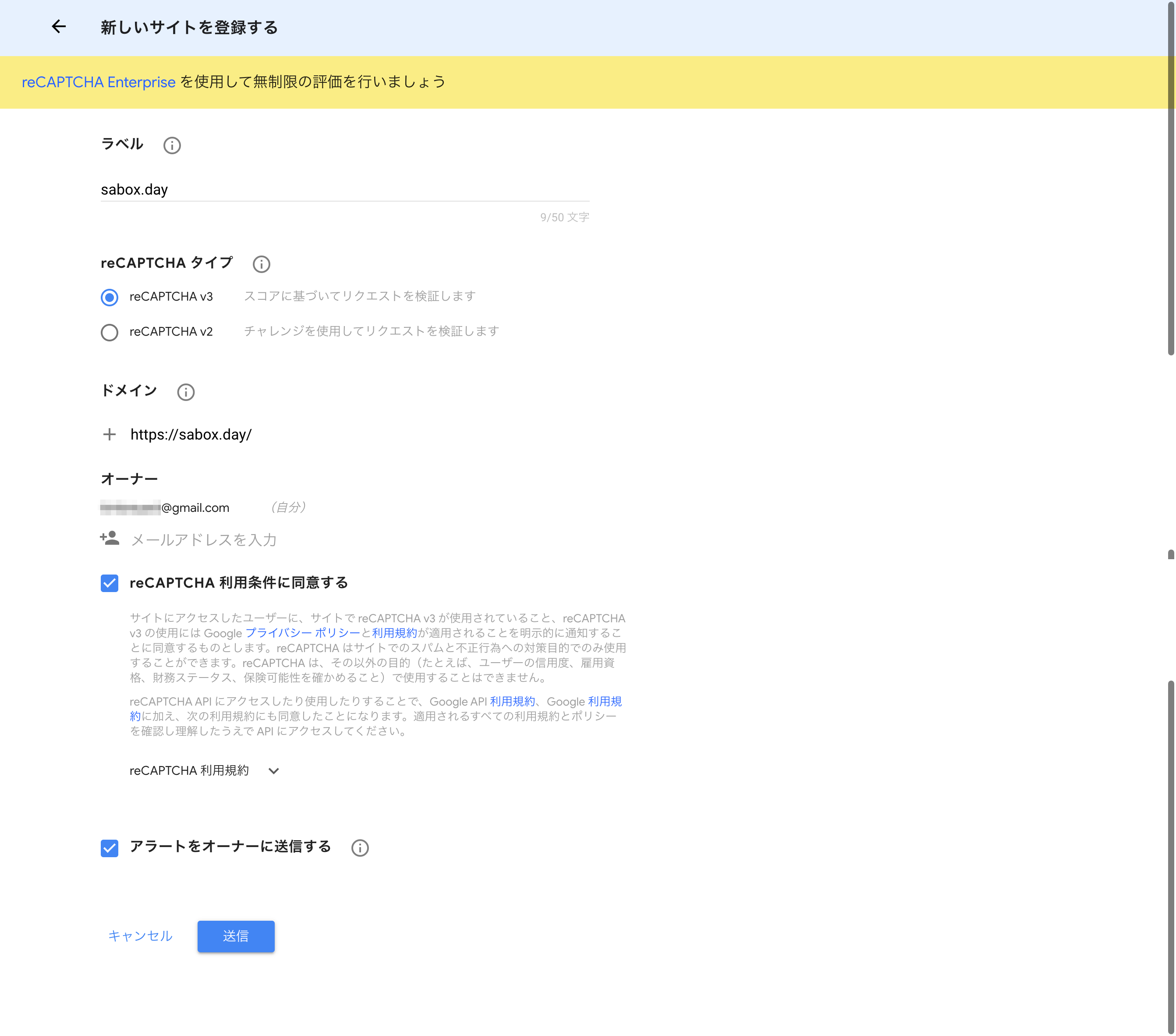
URLをクリックすると、上記の画面になるかと思います。
項目に入力していきましょう。
・ラベル
登録したサイトを判別できるように名前をつけます。ドメイン名で良いと思います。
・reCAPTCHAタイプ
v3を選択。
・ドメイン
自身のサイトのURLを登録してください。(例:https://sabox.day)
・オーナー
自身のメールアドレスを登録。Gmailであれば最初から登録されています。必要であれば他のメールアドレスも登録できます。
・利用条件の同意
利用規約を読んだ上でチェック
・アラートをオーナーに送信する
エラーや不信なトラフィックなどサイトで問題が検出された場合にアラートのメールが送られてくるらしいのでチェック。
漏れないことを確認し、「送信」をクリック。
APIキーの取得
「送信」を押した後、下記ページが表示されます。
.png)
APIキー(サイトキー、シークレットキー)が取得できるので控えておく。
もしくはコンタクトフォームへの設定が完了するまでこのページを開いておいてください。
Contact Form 7へ実装する|WordPress
自身のサイトのContact Form 7へ実装します。
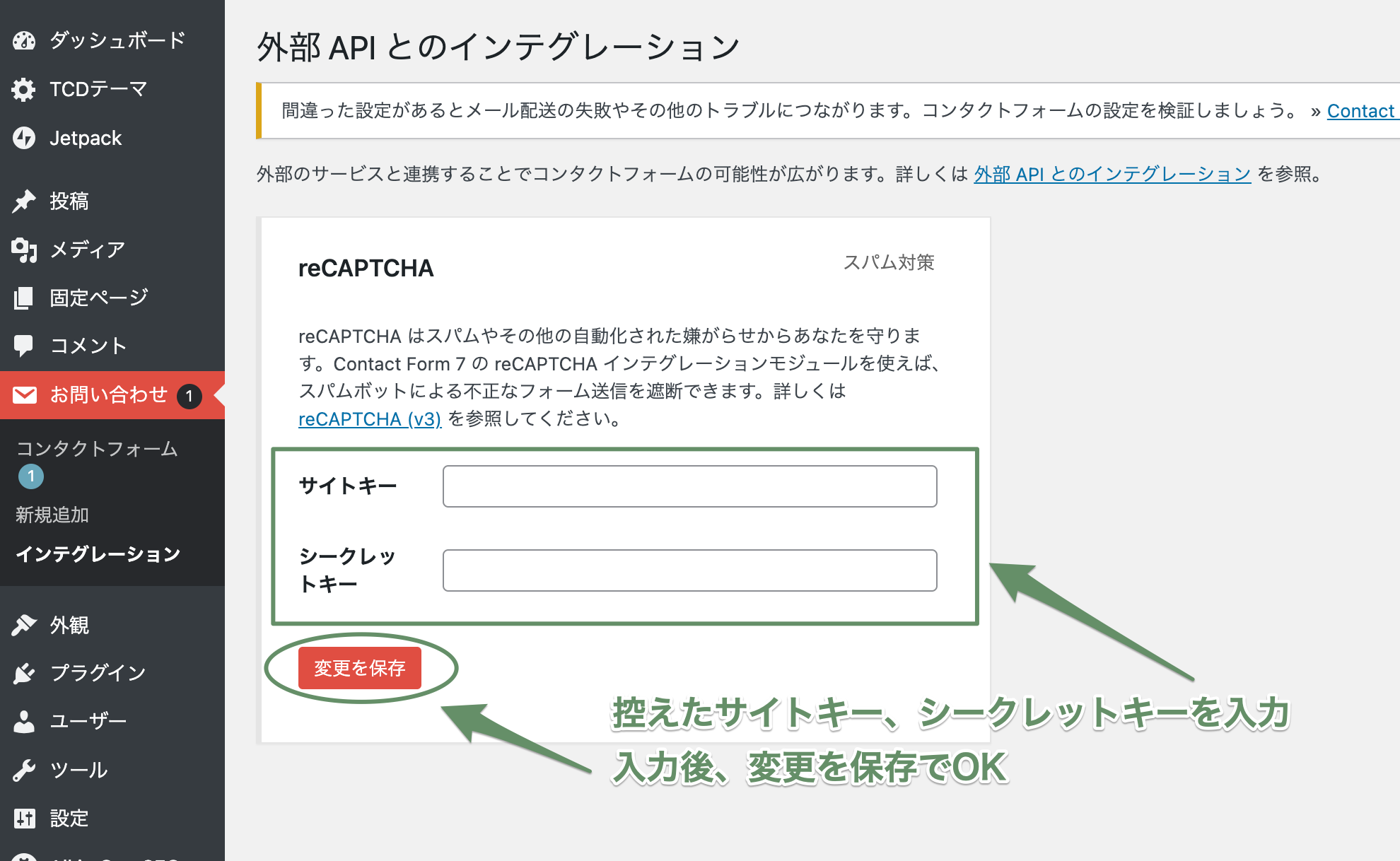
管理画面を開き、サイドメニューの「お問い合わせ」内の「インテグレーション」を選択してください。

「reCAPTCHA」にて「インテグレーションのセットアップ」を選択。
※インテグレーションページの一番下にあります。

サイトのお問い合わせページを確認し、右下に下記画像のようなアイコンが表示されていれば実装完了です。

これだけで迷惑メールが全く来なくなります!
なぜもっと早くやって置かなかったんだろうと思ったぐらいです。
是非、やってない方は実装してみてください。
自分は見て思ったのですが、このアイコン、、、、、邪魔じゃないですか?
次回、アイコンの非表示方法を解説します。


コメント