実装後、ページを確認すると右下にバッジ(ロゴ)が表示されますが、ずっと右下にありサイトによっては必要なボタンと被ってしまう可能性もあります。
。。。。。ちょっと邪魔じゃないですか?
サイトの構造によっては必要なものが隠れる
自分のサイトは干渉はしないもののTOPへ戻るボタンの後ろに隠れてしまいます。
ページの右下というのは良く「TOPへ戻る」のボタンが配置される部分。
左から右へ人間は読み進めていくため、最後に目がいく部分に戻るボタンや別のページへ遷移するボタンを設置するにはちょうど良いのです。
サイトの構造によってはこの部分に配置したボタン(リンク)がreCAPTCHAのロゴで隠れてしまいクリックできなくなる可能性もあります。
そういった干渉してしまった方やなんとなく邪魔だなと思った方にはGoogle公認の非表示方法があります。
今回は非表示にする方法を解説していきます。
reCAPTCHAのロゴを非表示
ただ非表示にするだけではダメなようです。
指定された文言を追記し非表示にする必要があります。
参照URL:
reCAPTCHAバッジを非表示にしたいです。何が許可されていますか?
指定の文言を追加する
ContactForm7で作成したお問い合わせフォームへ下記文言を追加します。
WordPress管理画面>サイドメニュー:お問い合わせ>利用しているフォームを選択
下記コードを全てコピーしてください。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.下記のように「送信ボタン」の下に設置するのが良いです。
先程コピーしたコードをペーストで貼り付けてください。
.png)
表示されると下記のようになります。

これでも良いのですが文字も大きくて少し不格好ですね。
体裁を整えた方が良さそうです。少しCSSを利用して調整していきます。
文言表示の調整をする(カスタマイズ)
下記が調整したコードになります。必要な方は全てコピーし先程入れた部分に入れ直してください。
<p style="font-size:0.7rem;text-align:center;">This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and<a href="https://policies.google.com/terms">Terms of Service</a> apply.</p>どんなサイトでも簡単に利用できるようにコードを作成しています。
やっていることは
・文字サイズの調整(基本の文字サイズの0.7倍)
・中央寄せ
のみです。文字の大きさ、リンクの色はサイトで設定してあるものにより異なります。
またCSSは外部ファイル(CSSを記述する専用ファイル)への記述が基本ですが、今回は簡略化のためHTMLの中にCSSの記述を含んでいます。
少し知識のある方は、バラして追記いただければと思います。
下記のように表示されるようになりました。


サイト毎に表示が異なると思います。万が一崩れていたりした場合は通常のものを入れてくださいね

多少の「こうしたい」という要望があればさぼてんへ連絡ください。フォームやツイッターからのDMで反応します。多少のものですよ!!
reCAPTCHAのロゴを非表示にする
文言も追記し終えたのでいよいよロゴを非表示にします。
下記CSSのコードをファイルへ記述します。
.grecaptcha-badge { visibility: hidden; }どこにこのコードを記述するか
上記CSSはページ全体に適用される部分に記述するのがベターです。
記述する部分は3つほど考えられます。
1.テーマ設定にCSSの入力できる項目を利用する
2.CSS編集用のプラグインを利用する(Simple Custom CSS)
3.ファイルに直接書き込む(style.css)※注意が必要!

上記3つの方法はさぼてんが試してみて非表示にできたものになります。1が一番簡単です。3番で行う場合は崩れる可能性があり注意が必要です。
1.テーマ設定にCSSの入力できる項目を利用する
一番簡単で手間のかからない方法です。
テーマ設定内に「カスタムCSS」等と記載された部分にコードを貼り付けて更新すれば完了します。
テーマによっては項目が存在しない場合がありますので、その場合は「2.CSS編集用のプラグインを利用する」にて記述してください。
.png)
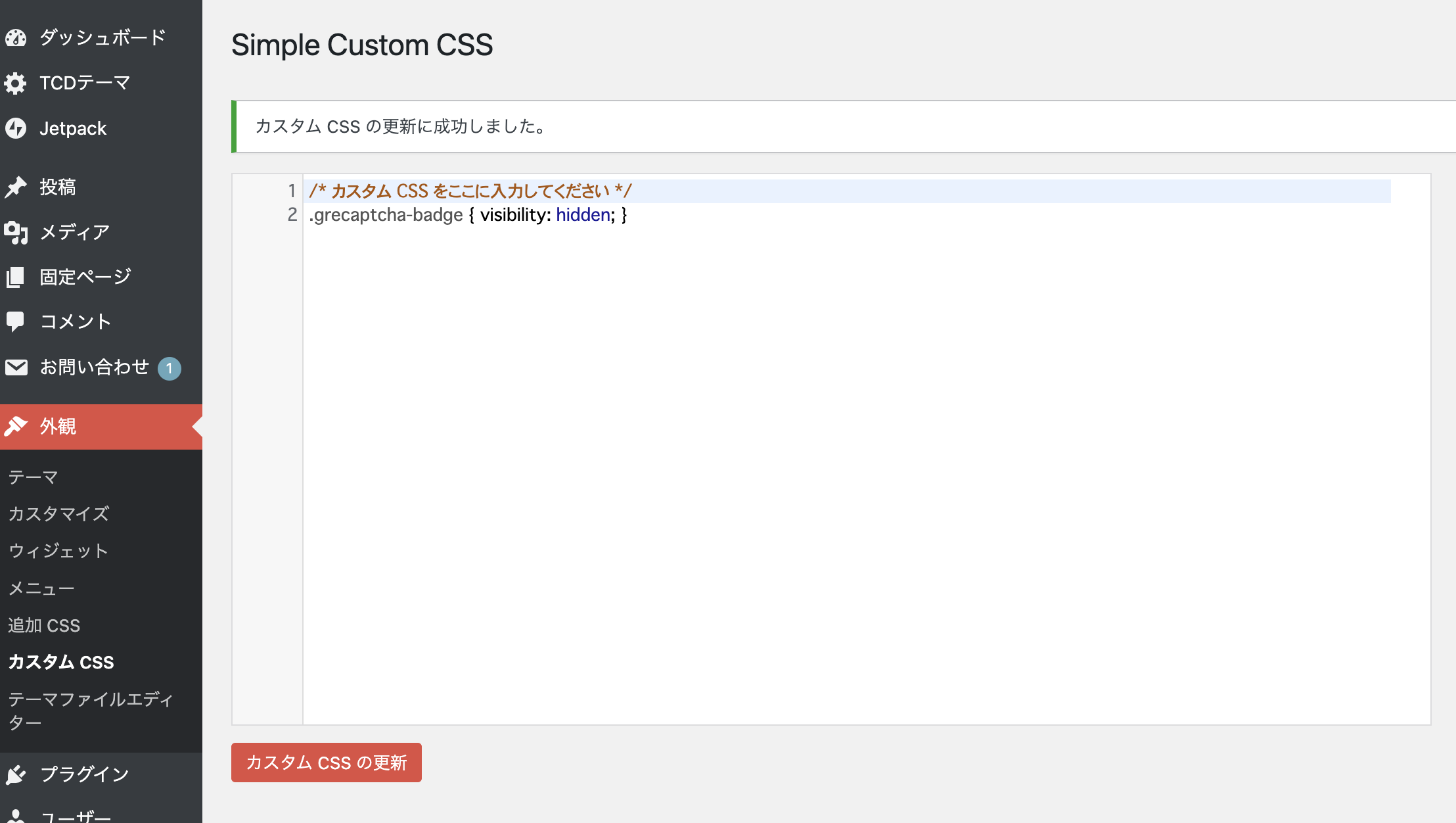
2.CSS編集用のプラグインを利用する(Simple Custom CSS)
テーマ設定にCSSを記述する部分がなかった際の方法です。
まずはプラグイン「Simple Custom CSS」をインストールします。

WordPress管理画面>プラグイン>新規追加 を選択し、
・キーワード「Simple Custom CSS」検索
・該当のプラグインが表示されたら「今すぐインストール」→「有効化」
で完了。

WordPress管理画面>外観>カスタムCSS を選択し、コードを貼り付けたら更新で完了!
3.ファイルに直接書き込む(style.css)※注意が必要!
1行の追記にプラグインなんて必要ない!という方向け。
但し初心者の方にはオススメしません。
誤った記述の方法やどこか1文字削除してしまっただけでページが崩れます。
最悪、ページが表示されなくなりますので。
説明しますが、責任は負えませんのであしからず。
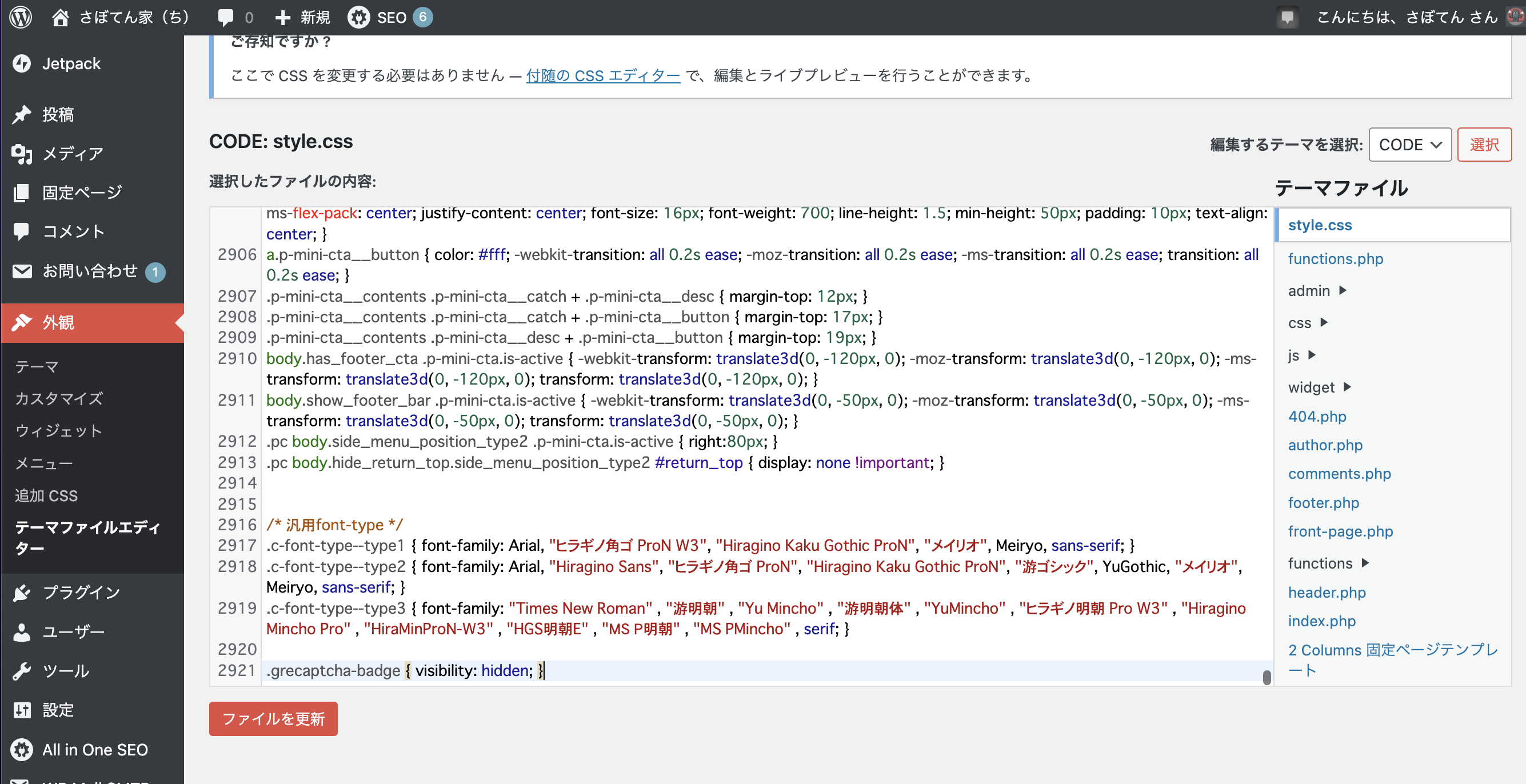
WordPress管理画面>外観>テーマファイルエディター>style.css を選択。

style.css内にてスクロールしていき、一番下にコードを記述し更新すれば完了です。
やることは簡単ですがかなりリスクのある方法ですので、編集する際には慎重に行ってください。
表示を確認しよう
お問い合わせページの他にトップページ、固定ページ、投稿ページ、カテゴリページなどのいくつかのページを確認し、右下のロゴが消えていたら完了になります。お疲れさまでした!




コメント